
Creating a Web App - Part 2 : Basic Express Setup
- Coding
- Express
- Node
June 27, 2023
For a web app you need a "frontend" and a "backend". The frontend is the client side, the visual aspect of the application, the part that users see and interact with. Everything that happens in the background like structure, system, data and logic, happens in the backend.
Frontend and backend communicate with each other through Http requests. A user for example enters some data into a field on the frontend, this will send it to the backend which will do something with it, for example validate it if it's a password or store it in a database. Then it will send some information back to the frontend.
For my backend I'm gonna use Node.js. Node is a Javascript runtime environment for running Javascript programs and is used to build server-side applications.
I have already installed Node on my computer, if you want to know how to install it check out the Node website.
Initialise a new Node project
To initialise a new Node.js project I'll type the command line
npm init -y in the terminal. This will generate a
default package.json file. This file contains descriptive and
functional metadata about the project like name, version and
dependencies.
NPM stands for "Node Package Manager", this will allow you to
install and manage dependencies for your Node.js project. The
npm command "init" is used to create a new Node.js project and
"-y" is a shorthand flag for the "--yes" option. When you
include "-y" or "--yes" with the "npm init" command, it
automatically accepts the default values for all the prompts
that would usually appear during the project initialization
process. This means it skips the interactive prompts and sets
the default values for fields like package name, version,
description, entry point, test command, repository URL, author,
license, etc. For more on that I would read the npm
documentation
here.
Install Node framework Express
Next I'll install Express by using the command line
npm install express. Express is a Node.js web
application framework that provides broad features for building
web and mobile applications. It's a layer built on the top of
Node that helps manage servers and routes.
Set up Express in the app file
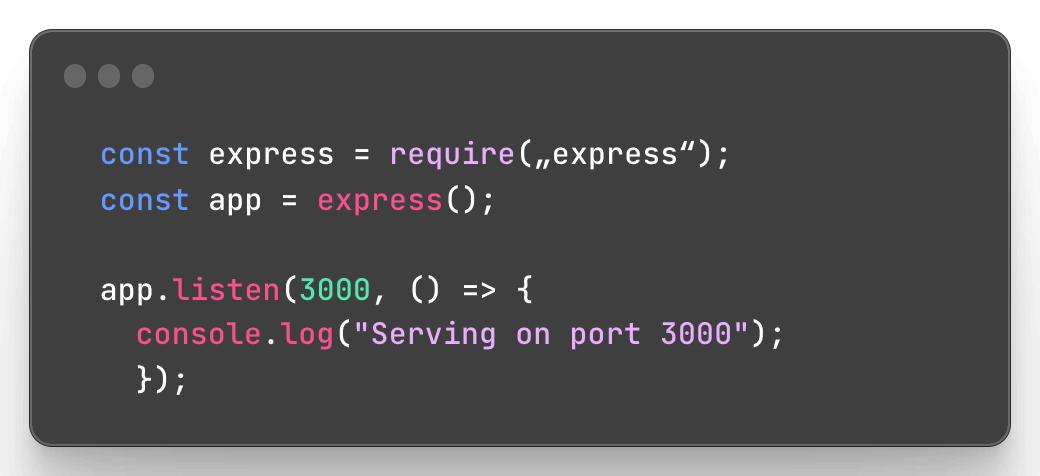
I'm gonna need a Javascript file to run my app, therefore in my
root folder I create a file called app.js (you could call the
file however you want). Now I can implement this code into my
file so I'll be able to run Express and start a server:

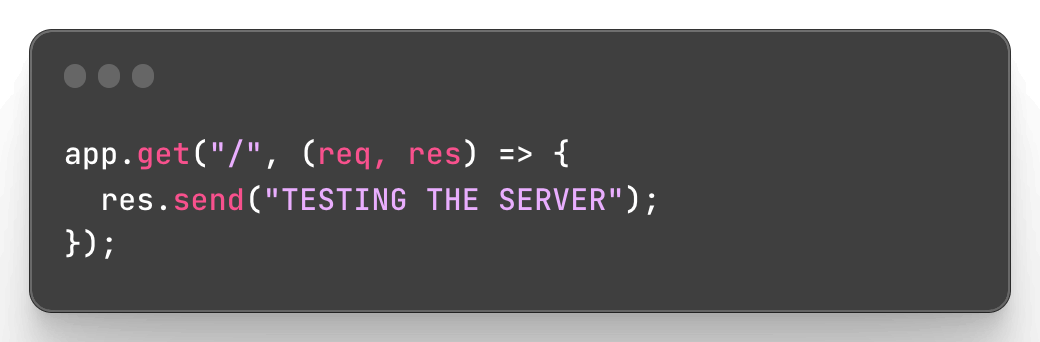
My server should now be running if I type "localhost:3000" into my browser. But I still need to define what the browser should "get", what it needs to respond with, so as a test I'll just send a simple message "TESTING THE SERVER" that should be displayed if I go to "localhost:3000":

Installing EJS (Embeded Javascript Templating)
Now I'm gonna install EJS with the command line
npm install ejs.
EJS is
a simple templating language/engine that lets generate HTML with
plain Javascript. It provides an easy way to generate dynamic
content in our web applications. In my app folder I will create
a new folder called "views" and create just a test file called
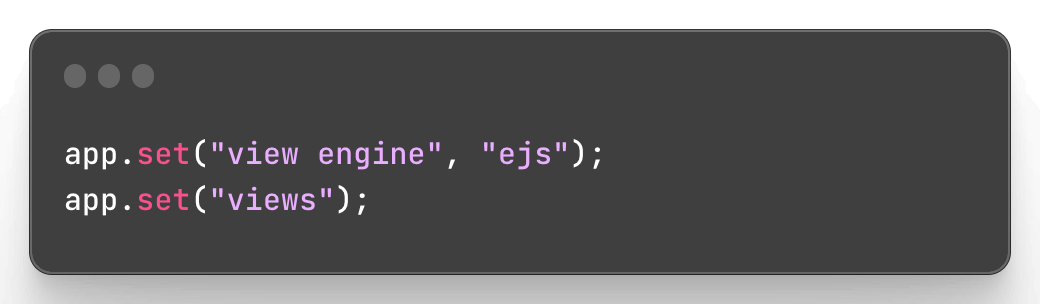
"test.ejs". After that, I'm gonna set up the view engine in my
app.js file like this:

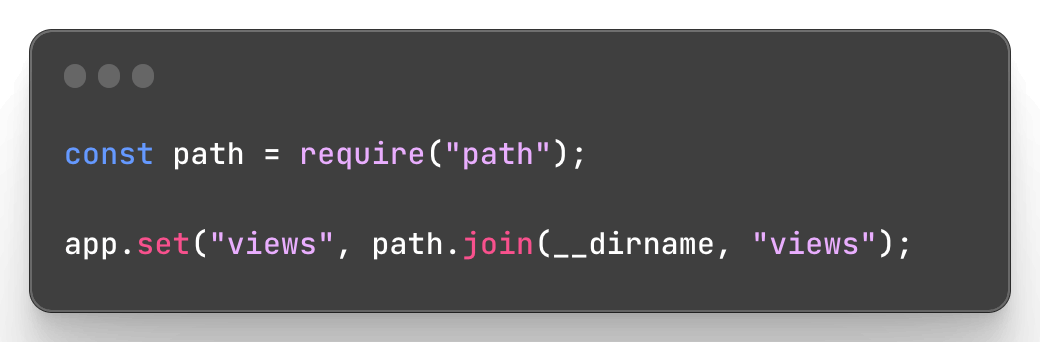
I'll will also require the node path module which provides a way
of working with directories and file paths and I'm also changing
app.set("views") :

The path.join() method joins specified path segments into one
path. You can specify as many path segments a you like and the
specified path segments must be strings separated by coma.
If now I change res.send("TESTING THE SERVER") to
res.send("test") it should route me to my test.ejs
file in the browser... YES, it is working! Alright alright, we
are getting somewhere.
Enable serving static files
Last thing I want to do is enable Express to serve static files.
Static files are files that don't change when your application
is running such as images, HTML, CSS and Javascript files. They
are not server-generated but must be sent to the browser when
requested. So to do that, I need to create a folder "public" in
my project folder and after that I need to use a built-in
middleware:

And here we have our basic server set up with Express.
