
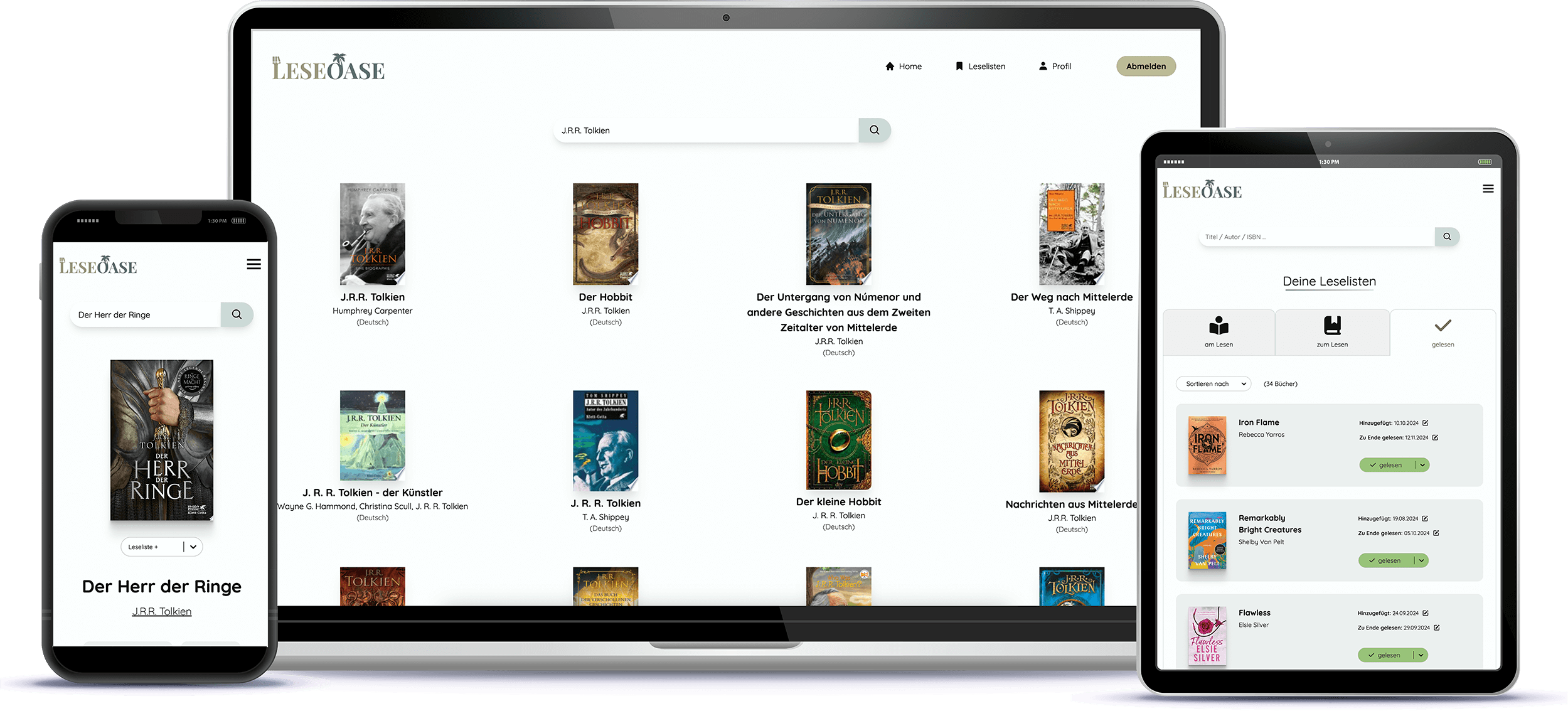
LeseOase
(Book Tracking Web App)
I developed this web app to help users search for books, add them to reading lists and track their progress as they read. (Please note that this web app is currently only available in german language).
Developing this app, I followed a structured approach to ensure both functionality and usability. The project involved several key stages:
Requirement Gathering & Planning
I began by identifying the core features needed for the app, such as book search, list management, and
tracking reading progress. I also defined the user flow to ensure a simple, intuitive experience.
Choosing the Tech Stack
The app was built using HTML, CSS, Javascript, React, Node.js, Express.js and MongoDB. I selected these
tools for their flexibility, ease of use, and ability to handle dynamic content efficiently. For
managing book data, I integrated the Google Books API.
Design
I created wireframes to map out the layout and user interface. I focused on making the design clean and
intuitive, with an emphasis on easy navigation and minimal clicks to accomplish tasks.
Development
I developed the app's core features: a search function that pulls book data from the Google Books API,
the ability to add books to reading lists (reading, tbr, read), and a progress tracker to monitor each
books reading progress. To enhance the user experience, I implemented functionality for users to change
or reset their passwords securely, ensuring robust account management. Additionally, I added a contact
form to enable direct communication, providing a seamless way for users to reach out with questions or
feedback. I also ensured the app was responsive and functional across devices.
Testing & Refinement
After the initial build, I conducted usability tests to ensure the app worked as expected. I fixed bugs,
optimized performance, and made design adjustments.
Deployment & Maintenance
The final app was deployed and I continue to monitor its performance and plan potential future updates,
such as additional features or improvements based on user feedback.
With this project, I learned how to use the React library, which was integral to its development. It also helped me improve my skills in full-stack development, UI/UX design, and integrating third-party APIs, while also allowing me to create a tool that is hopefully useful for readers.
Skills, tools and technologies I used in this project:
- HTML5
- CSS3
- Javascript
- React
- Node.js
- Express.js
- NPM
- MongoDB
- Render
- Git
- Photoshop
