
MeinOrganizer
(Organizing Web App)
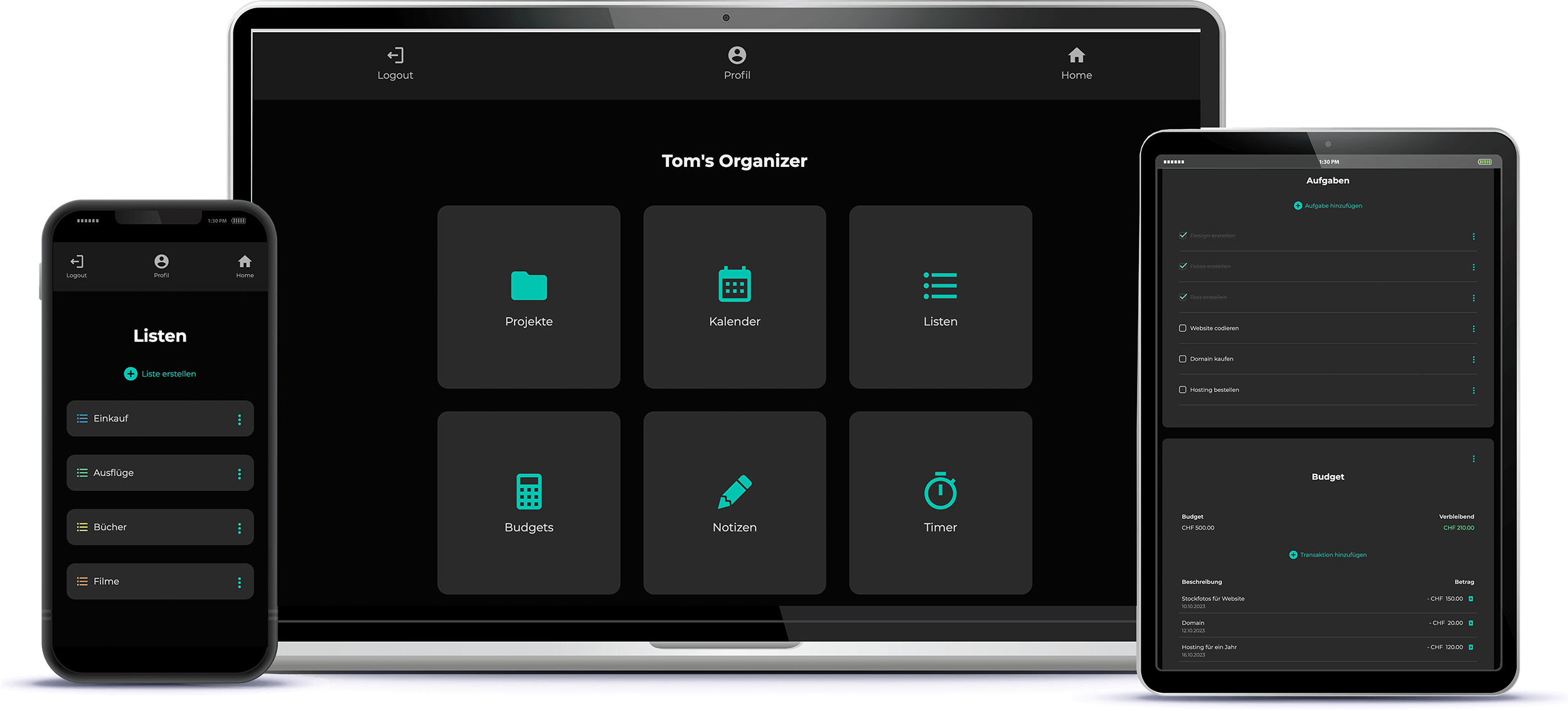
I had the need to group the functionality of different apps I'm already using into one. That's why I created the MeinOrganizer web app. With this application you can easily create lists and notes, manage budgets, organize projects, enter appointments in the calendar and increase your productivity with the focus timer. (Please note that this web app is currently only available in german language).
Planning and requirements analysis
During the planning phase, I defined the goals of the project
and selected the appropriate technologies (Javascript, Node.js,
Express.js, EJS and MongoDB).
Frontend development
I designed the user interface using HTML, CSS and Javascript,
paying particular attention to a responsive web design that
worked on different devices.
Backend development
In the backend, I developed a RESTful API with Express.js,
integrated EJS for server-side template rendering and
successfully connected the application to a MongoDB database.
Testing
I conducted cross-browser and mobile testing to ensure usability
and functionality.
Deployment
The application was finally published via Heroku.
This project allowed me to gain valuable experience in planning, developing and deploying web applications. In particular, I deepened my understanding of server-side rendering with EJS and learned how to connect a RESTful API to a MongoDB database. I also strengthened my skills in responsive design and cross-browser testing, which gave me a better sense of usability and cross-platform functionality. The whole development process has helped me to improve my problem-solving skills and further expand my knowledge in full-stack technologies.
Skills, tools and technologies I used in this project:
- HTML5
- CSS3
- Javascript
- Node.js
- Express.js
- NPM
- MongoDB
- Heroku
- Git
- Photoshop
