
Coding a Pomodoro Timer - Part 4
- Coding
- HTML
- CSS
- Javascript
July 21, 2023
In the previous post, I set up various event listeners and introduced the "startTimer" function. However, I haven't created some of the necessary functions yet. Now, let's dive into the implementation of those missing functions within the "startTimer" function:
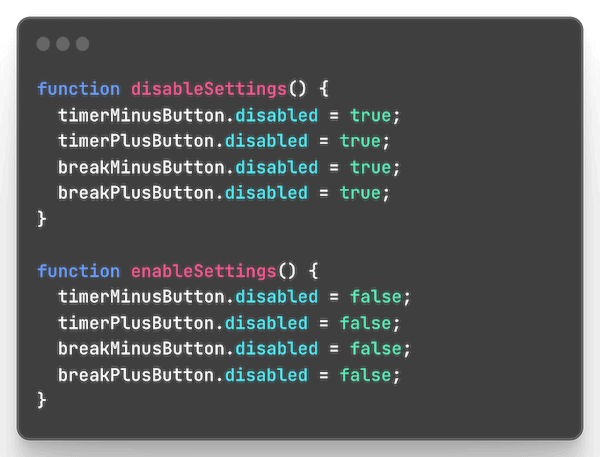
disableSettings() and enableSettings()
I'll create two straightforward functions: one to disable all
settings buttons and another to enable them. By having these two
functions, I can easily control the settings' availability in my
future code using just a single line of code.

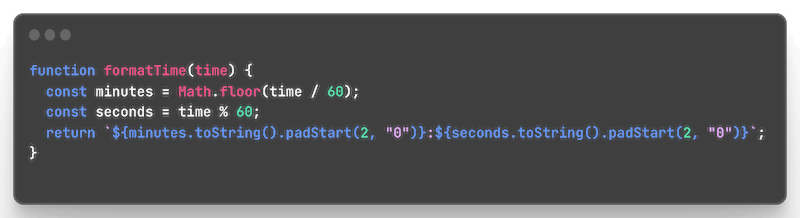
formatTime()
This function will be used to convert the time duration into a
formatted string representing the time in minutes and seconds.
The padStart(2, "0") method is used to add leading
zeros to ensure that both minutes and seconds are displayed as
two-digit numbers (in the format "mm:ss").

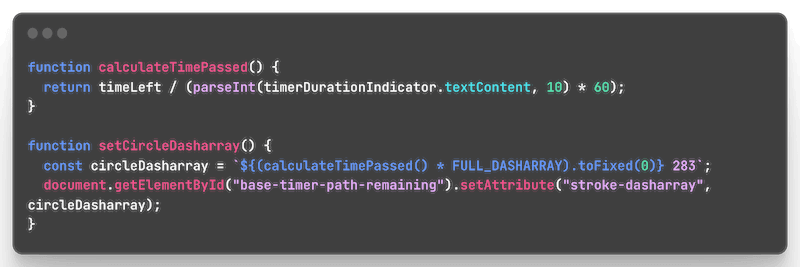
setCircleDashArray()
Next I'm going to need a function to calculate the time progress
("calculateTimePassed") and a function I'm calling
"setCircleDasharray". This function will calculate the
appropriate dash length based on the fraction of time that has
passed and will update the SVG circle's "stroke-dasharray"
attribute accordingly, giving the appearance of a progress
indicator. The "stroke-dasharray" attribute will control the
pattern of dashes and gaps used to draw the circle's stroke,
allowing for the visualization of the timer's progress.

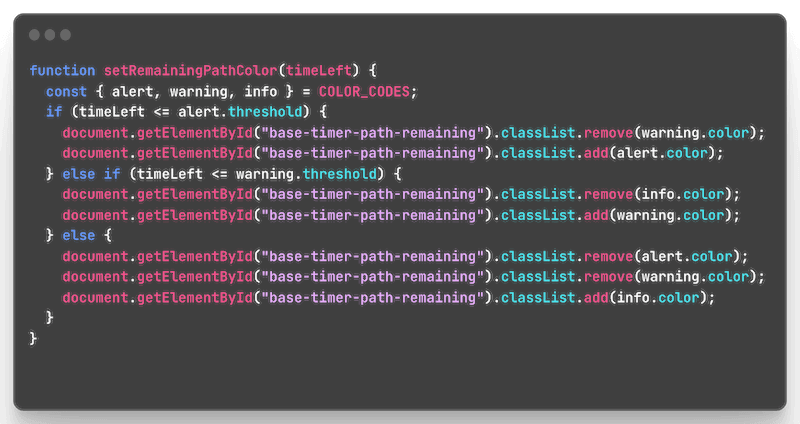
setRemainingPathColor()
The next function I'll create will dynamically update the color
of the circular progress bar (SVG path) based on the reamining
time left in the timer. It will use the predefined color codes
for the different time thresholds ("info", "warning" and
"alert") to determine the appropriate color. The color is
applied by adding and removing specific CSS classes to the SVG
element, representing the different colors.

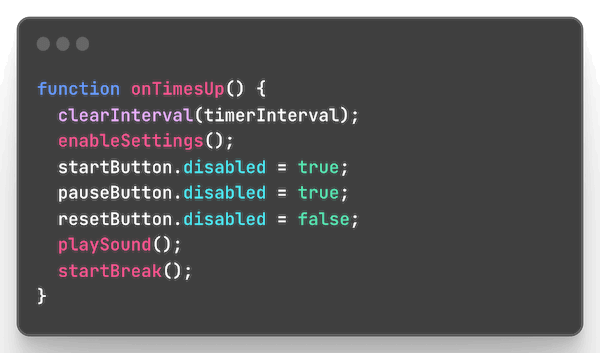
onTimesUp()
In the "startTimer" function, the final step involves calling
the "onTimesUp" function. As the name suggests, this function
will manage actions and state changes when the timer reaches 0.
It will stop the timer, enable the timer settings, disable the
"start" and "pause" buttons, enable the "reset" button, play a
sound to notify the user (this function still needs to be
written), and initiate the break timer (another function I still
need to code).

Now that I have added all the necessary functions for the "startTimer" feature, let's implement additional functionalities to enhance the timer's capabilities.
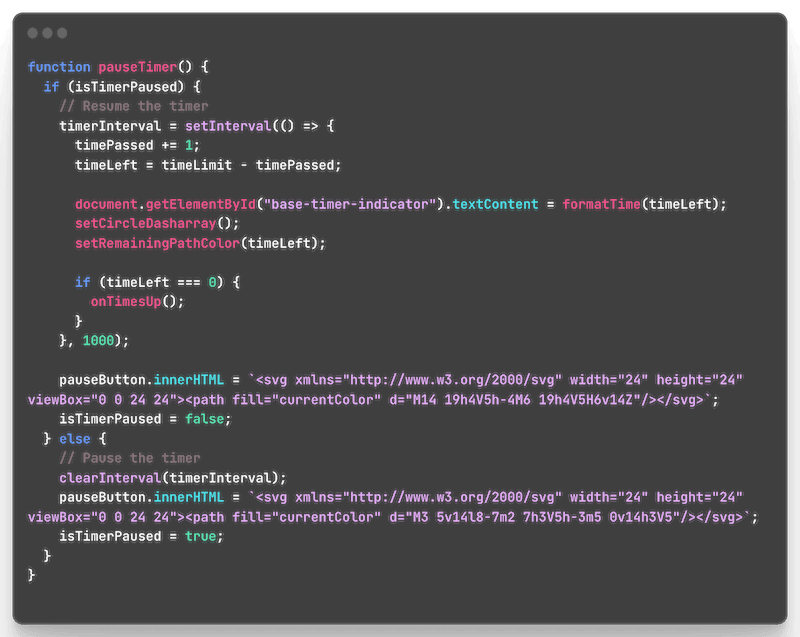
pauseTimer()
This function will allow the user to pause the timer and resume
it later. First I'll check if the timer is paused. If it's
"true" and the "pause" button is clicked again, the timer will
be resumed by reassigning the "timerInterval" with a new
"setInterval()" function that updates the timer display,
progress, and checks if the timer has reached 0. The icon in the
"pause" button will also be updated to show the current state
(pause or resume) and the "isTimerPaused" variable will be set
to "false".
Else, if "isTimerPaused" is set to "false", the "timerInterval"
will be cleared, the pause/reset button will be updated and the
"isTimerPaused" variable set to "true".

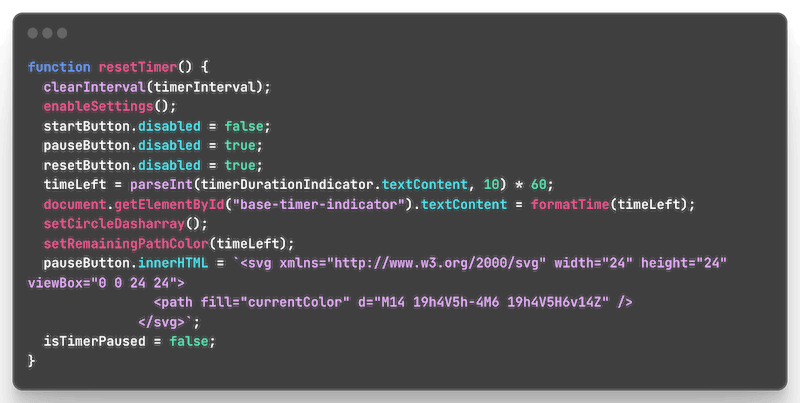
resetTimer()
The purpose of this function is to enable the user to reset the
timer at any given time. When the "reset" button is clicked,
first the "timerInterval" will be cleared, which ensures that
the timer stops counting down after the reset. Then, by calling
the function "enableSettings()", I'll enable the settings
buttons, so the user can change them after the reset. The
"start" button will be enabled and the "pause" and "reset"
disabled, since they have no use after reset. I'll also update
the "timeLeft" variable to the value specified in the time
duration indicator (the initial time duration) and display it.
The function "setCircleDasharray()" will recalculate and update
the circle's dash array to reflect the new "timeLeft" value and
the "setRemainingPathColor()" function call will update the
color of the timer circle's remaining path based on the new
"timeLeft" value. The "pause" button icon will also be updated
and the variable "isTimerPaused" will be set to "false",
ensuring that the timer is not considered paused after the
reset. This is important to ensure the timer starts from the
beginning when the user clicks the start button.

The main functions are done, we can now start, pause and reset the timer (please don't mind the language, I'm using this timer for my own purpose, that's why I'm using my native language which is german):

We've reached an exciting milestone in this post. But hold on tight. In the next and probably final installment, I'll code the remaining functions. Stay tuned and happy coding...
